Studi Kasus PHP & MySQL : Pendaftaran Siswa Baru
Nama : Jonathan Leonardo Hasiholan Simanjuntak
NRP : 05111940000150
Kelas : Pemrograman Web A 2021
NRP : 05111940000150
Kelas : Pemrograman Web A 2021
Pada pertemuan ke-13 & ke-14 kelas PWEB A, kami diberikan tugas untuk mengimplemetasikan penggunaan PHP dan MySQL untuk membuat sebuah program web yang dapat mengatasi pendaftaran siswa baru. Website disusun menggunakan HTML, CSS dan library Bootstrap, kemudian untuk backendnya menggunakan PHP, dan databasenya menggunakan MySQL. Setelah web berhasil di susun secara lokal, web tersebut kemudian perlu di hosting - kan.
Webnya dapat diakses melalui link ini : klik disini.
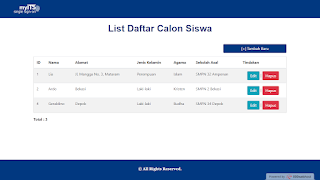
Berikut adalah tampilan dari hasil websitenya :
Source Code
Terdapat 9 source code yang saya gunakan untuk membangung website ini, yaitu :
- config.php
- form-daftar.php
- form-edit.php
- hapus.php
- index.php
- list-siswa.php
- proses-edit.php
- proses-pendaftaran
- style.css




Komentar
Posting Komentar