Website Katalog Barang
Nama : Jonathan Leonardo Hasiholan Simanjuntak
NRP : 05111940000150
Kelas : Pemrograman Web A 2021
NRP : 05111940000150
Kelas : Pemrograman Web A 2021
Pada pertemuan keempat kelas PWEB A, kami diberikan tugas untuk mengembangkan sebuah website katalog barang dengan memanfaatkan penggunaan CSS. Setelah website berhasil di susun secara lokal, website yang kita susun tersebut juga akan di hosting-kan. Pada tugas ini, hosting website dilakukan menggunakan Github Pages. Websitenya dapat diakses lewat link ini.
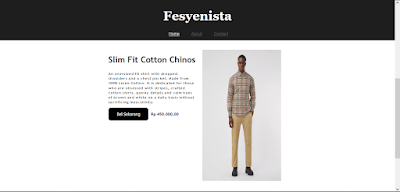
Berikut adalah tampilan hasil websitenya :
- Tampilan Beranda Utama
- Tampilan Tentang
- Tampilan Kontak
Source Code
Untuk source code dari webnya, masing - masing halaman tampilan source code HTML-nya saya pisahkan. Untuk styling template halaman, saya masukkan kedalam style.css. Selain metode external style sheet, untuk styling khusus tertentu pada suatu elemen, digunakan metode inline style. Berikut source code dari website tersebut :
- index.html
- page2.html
- about.html
- contact.html
- style.css
Mohon maaf apabila terdapat kesalahan atau kekurangan pada pekerjaan saya. Sekian dari saya, terima kasih atas perhatiannya.






Komentar
Posting Komentar